前回の続きです。
前回作成したContrrollerとView間で値を受け渡しつつ、ついでにmodelで計算もしちゃって
有名なFizzBuzzプログラムをつくっちゃいましょう。
流れとしてはViewのHTMLにフォーム(入力欄)を設置してユーザーが入力した値を受け取り、それをコンソール上に出力しつつ計算し結果を画面に表示させるという感じです。
それではいきます。
View(HTML)
前回作成したプロジェクトに新たなHTMLを追加しましょう。
sampleView配下にfizzBuzz.htmlを作成します。

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>FizzBuzz</title>
</head>
<body>
<div>
<h1>FizzBuzz</h1>
</div>
<div>
<form th:action="@{fizzBuzz}" th:object="${sampleForm}" method="post">
<table>
<tr>
<th><label>数字を入力してね!</label></th>
<td>
<p>
<input type="number" th:field="*{num}" min="-5" max="100"
value="0">
</p>
</td>
</tr>
<tr>
<th><label>結果</label></th>
<td>
<p th:text="${result}"></p>
</td>
</tr>
</table>
<input type="submit" />
</form>
</div>
</body>
</html>今回は簡単なformを作成します。
inputタグでtype=numberを指定して数字を入力させてfizzBuzzにpostリクエストを送信するformです。
thymeleafのformの記述方法は別の記事で解説しているのでわからない方はそちらを参考にしてください。
Controller
Controllerは前回のものを使い回していきます。
新たにメソッドを二つ追加しました。
package com.example.demo.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import com.example.demo.model.SampleForm;
import com.example.demo.service.FizzBuzzService;
@Controller
public class sampleController {
//③FizzBuzzServiceクラスを@Autowiredで注入
@Autowired
FizzBuzzService service;
@GetMapping("sample")
public String sample(Model model) {
return "sampleView/sample";
}
//①fizzBuzzのGetリクエストを処理するメソッド
@GetMapping("fizzBuzz")
public String fizzBuzzGet(Model model, SampleForm form) {
return "sampleView/fizzBuzz";
}
//②fizzBuzzのPostリクエストを処理するメソッド
@PostMapping("fizzBuzz")
public String fizzBuzzPost(Model model, SampleForm form) {
//④FizzBuzzServiceクラスのfizzBuzzメソッドを呼び出す
String resultMsg = service.fizzBuzz(form.getNum());
//⑤結果をmodelに詰めて画面に渡す
model.addAttribute("result", resultMsg);
//⑥fizzBuzzGetメソッドを呼び出して画面を表示
return fizzBuzzGet(model, form);
}
}
①fizzBuzzへのGetリクエストを処理するためのメソッドを作りました。
ブラウザでhttp://localhost:8080/fizzBuzzとURLを入力した際に送信されるリクエストです。
GetメソッドでsampleView/fizzBuzz.htmlが表示されます。
②fizzBuzzへのPostリクエストを処理するためのメソッドです。
画面のFromでsubmit(送信ボタン押下時)された際に呼ばれます。
formに入力した数字が引数のSampleForm型のformに自動でバインドされます。
③modelを司るFizzBuzzServiceクラスをAutowiredしています。
これはSpring独自の書き方でこれをやると自動でFizzBuzzServiceクラスがインスタンス化され使用できるようになります。
④FizzBuzzServiceのfizzBuzzメソッドを呼び出しています。
引数は画面に入力した数字です。
⑤fizzBuzzメソッドの戻り値をmodelに詰めています。
これでHTML側で”result”という名前でアクセスできるようになります。
この部分で呼び出しています。
<tr>
<th><label>結果</label></th>
<td>
<p th:text="${result}"></p>
</td>
</tr>thymeleafでは以下のようにmodelに詰めた値を呼び出すことができます。
th:text=”${変数名}”
これを利用してfizzBuzzメソッドの戻り値を画面側に表示しています。
⑥最後にfizzBuzzGetメソッドを呼び出しています。
混乱しそうですが、戻り値は”sampleView/fizzBuzz”なので表示される画面は同じくhttp://localhost:8080/fizzBuzz
です。
model(Service)
modelです。計算をします。
com.example.demo配下にserbiceというパッケージを作成してその下にFizzBuzzSerbice.javaを作成します。
今回はfizzBuzz問題なので
3と5で割り切れる場合はFizz Buzz
3で割り切れる場合はFizz
5で割り切れる場合はBuzz
と返すシンプルなメソッドを実装します。

package com.example.demo.service;
import org.springframework.stereotype.Service;
@Service
public class FizzBuzzService {
public String fizzBuzz(int num) {
String msg = "";
if (num % 3 == 0 && num % 5 == 0) {
System.out.println("Fizz Buzz");
msg = "Fizz Buzz";
} else if (num % 3 == 0) {
System.out.println("Fizz");
msg = "Fizz";
} else if (num % 5 == 0) {
System.out.println("Buzz");
msg = "Buzz";
} else {
msg = Integer.toString(num);
}
return msg;
}
}
これで準備完了です。
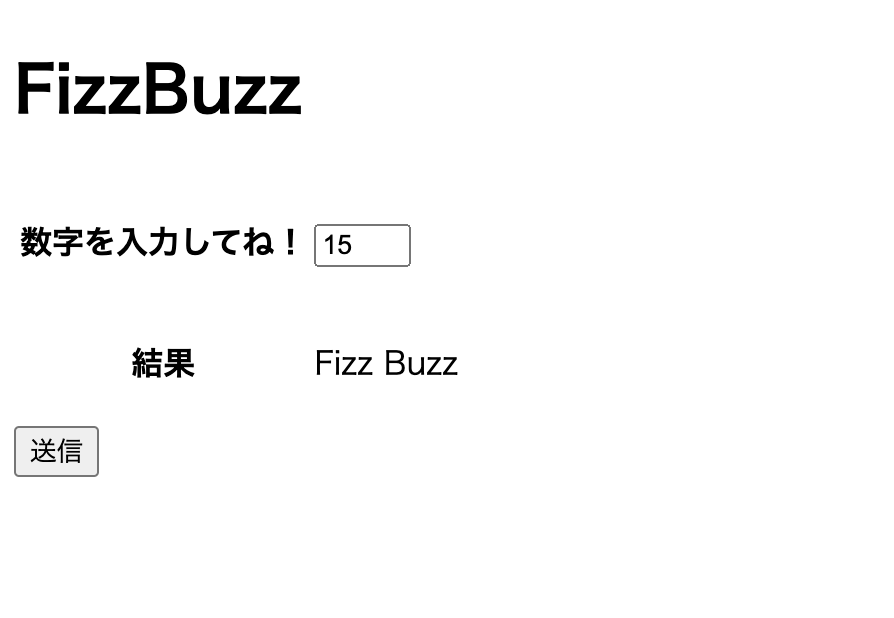
実際に動かしてみましょう。
数字を入力して送信ボタンを押下して結果が表示されれば成功です。

最後に
前回解説したようにMVCはModel、View、Controllerで役割を分担させる作り方です。
今回作成したコードでMVCの全体的な流れは理解できたかと思います。
MVCは非常に大事な考え方なので引き続き学習してしっかり身につけましょう。



コメント