以前書いてしばらく放置していたSpringSecurityの記事がいつの間にか結構PV数を稼いでいたので久しぶりにコード解説しようと思います。
今回作成するのはJavaのフレームワークであるSpringBootを使った簡単なMVCモデルのサンプルです。
2〜3回くらいに分けて紹介していきます。
今回の記事ではControllerを使用して画面に「Hellor World!!!」を表示させるまでが目標。
それではいきましょう。
MVCとは?
MVCモデルを初めて聞く人のためにサラッと解説。
MVCはアプリケーションを以下の3つの主要な部品に分ける設計の考え方です。
Model
ビジネスロジックを担当する部分。
例えばデータベースとやり取りし、データの登録や更新、削除などの処理を行うなど。
View
画面の表示や入出力を担う部分。
HTMLなどユーザーが実際に眼にする部分。
処理した結果なんかを受け取って表示したりします。
Controller
名前の通り、ModelとViewを制御する部分。
ModelやViewに指示を出す管理者みたいなものです。
MVCモデルを使用するメリット
それぞれ部品ごとに役割を分けることによって管理しやすくし、保守性や生産性の向上を図ることができます。
例えば新しいデザインを適用したい場合、View部分だけを変更すれば良いため、他のロジックに影響を与えずに改修できる・・・みたいなイメージです。
Web系の開発をする場合、絶対に押さえておきたい考え方なのでしっかり理解しておきましょう。
サンプルプロジェクトの作成
ここではSpringBootを使用して簡単にMVCモデルを採用したサンプルコードを作る。
冒頭で話した通り今回の記事では動作確認が最終目標。次回以降作り込んでいきます。
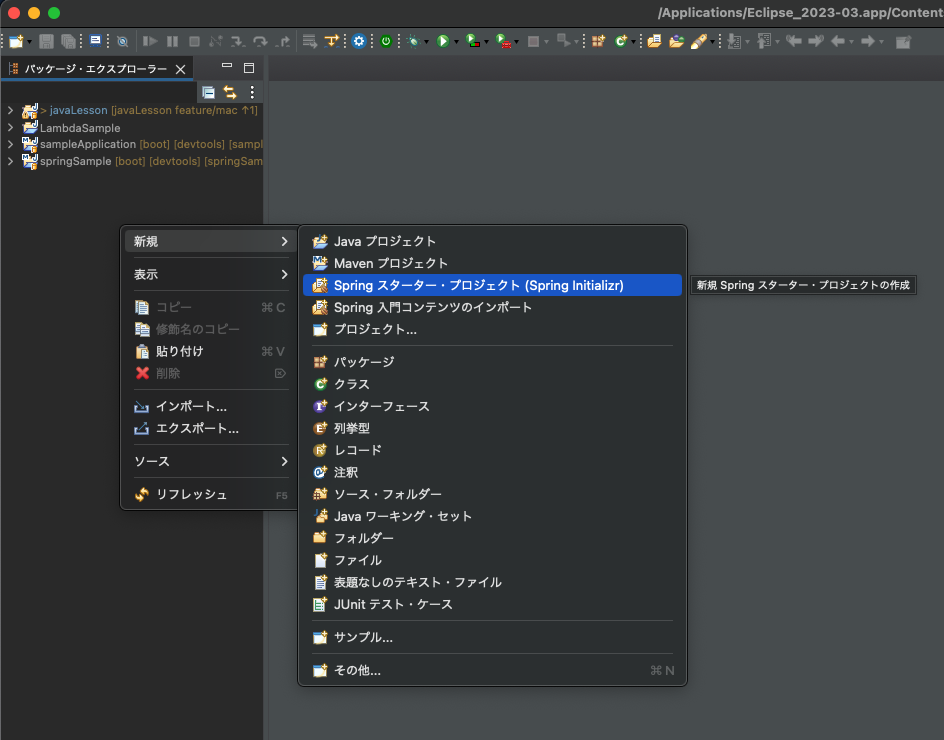
まずはエクリプスで新規プロジェクトを作成しよう。

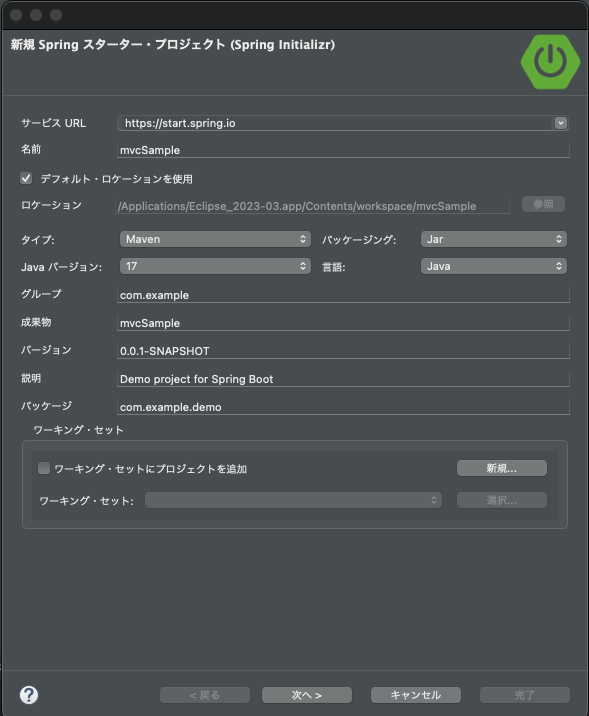
Javaのバージョンは17で作ってます。

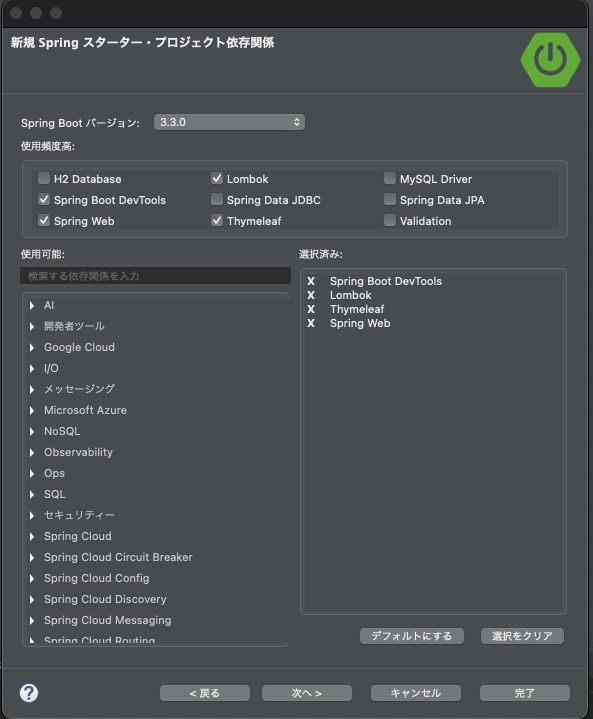
依存関係は以下のチェックを入れる
・Spring Boot DevTools
・Lobbok
・Thymeleaf
・Spring Web

プロジェクトができたら準備完了!!!
Viewを作ってみる
今回はControllerの動作確認までなので簡単なHTMLファイル。
次回以降はthymeleafを使って値を送信したり、逆にControllerから受け取った値を表示したりします。
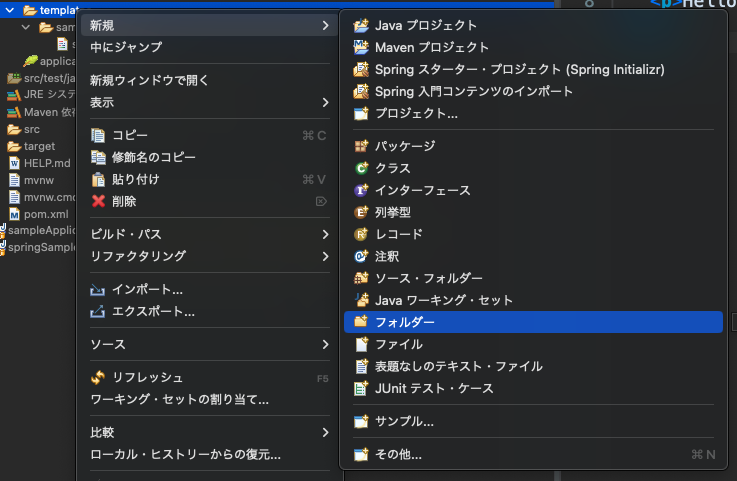
templatesの上で右クリック→新規→フォルダー

名前の入力欄に「sampleView」と入力しフォルダを作成します。
続けて、作成したsampleViewフォルダの上で右クリック→新規→ファイルで「sample.html」を新規作成します。
ファイル名の入力欄に「sample.html」と入力して完了をクリック。
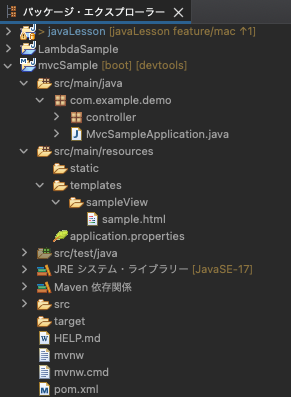
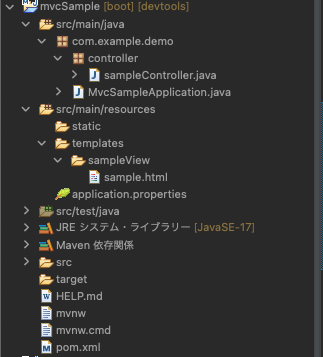
mvcSampleのプロジェクトが最終的に画像のような構成になっていればOKです。

ファイル名:sample.html
ディレクトリ:src/main/resources/templates/sampleView/sample.html
次はsample.htmlを編集していきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Sample</title>
</head>
<body>
<p>Hello World!!!</p>
</body>
</html>内容としてはHello World!!!をpタグで囲っているだけです。
Controllerを作る
次はControllerを作る。
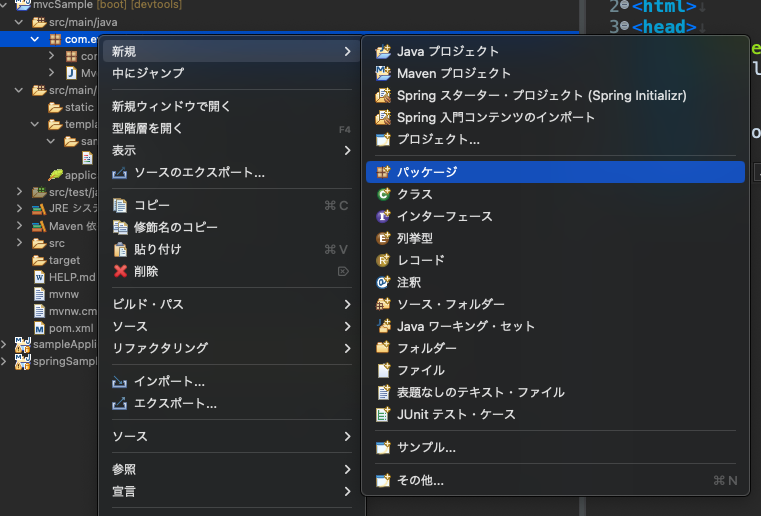
com.example.demoの上で右クリック→新規→パッケージを選択。

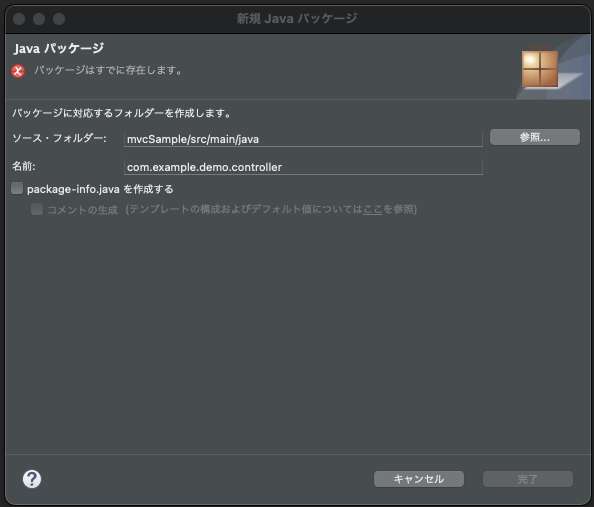
名前に「com.example.demo.controller」と入力
私はすでに作成してあるのでエラーメッセージが表示されていますが皆さんは完了がクリックできるはずなのでクリック。

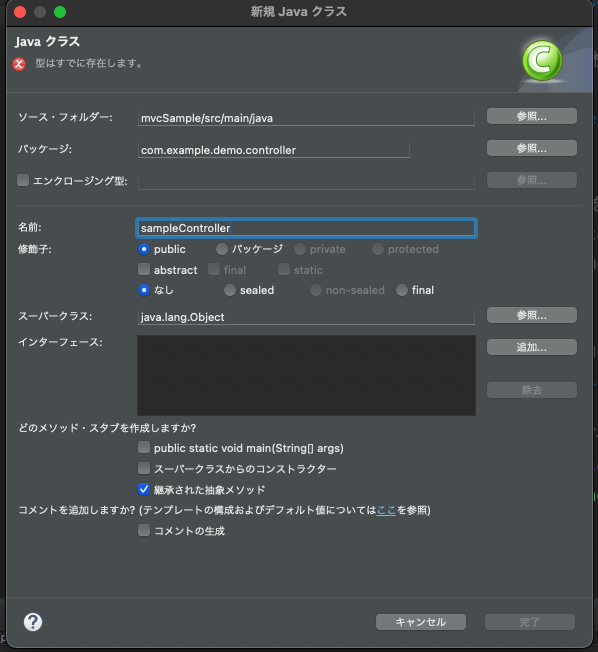
controllerパッケージが作成できたらその上で右クリック→新規→クラスを選択
名前欄に「sampleController」を入力して完了をクリック。(私はすでに作成してあるのでエラーとなっています)

最終的な構成はこんな感じ。

sampleControllerが作成できたら中身を入力します。
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller //①
public class sampleController {
@GetMapping("sample") //②
public String sample(Model model) {
return "sampleView/sample";
}
}
①Springでは@Controllerアノテーションを付与することでクライアントからのリクエストを処理することができるようになります。
②@GetMappingアノテーションを付与することで()内に記述した「sample」宛てのGetメソッドを処理することができます。
戻り値にはtemplates配下から表示させたいHTMLファイルまでのパスを指定します。
この時拡張子である.htmlは不要です。
今回はtemplates/sampleView/sample.htmlを表示させたいので「sampleView/sample」と記述しました。
できたら動作を確認してみましょう。
エクリプス上でサーバーを起動します。
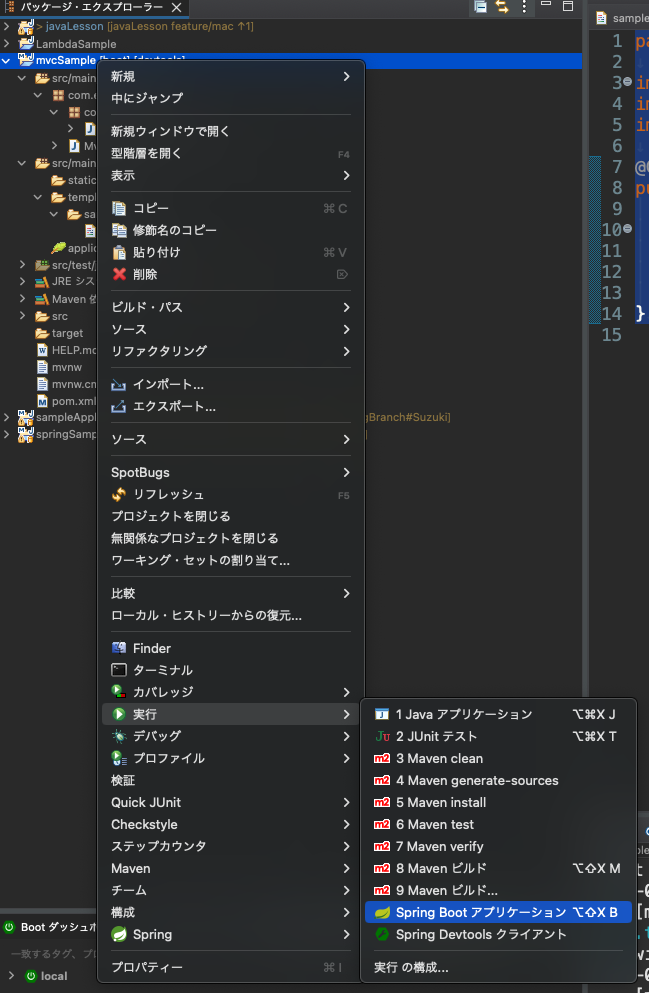
プロジェクト名(mvcSample)を右クリック→実行→Spring BootApplication

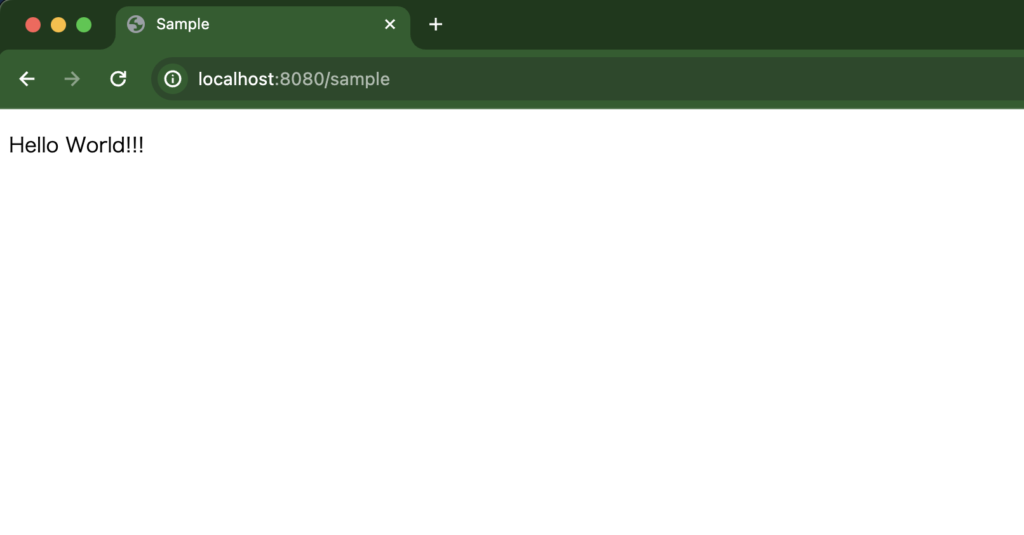
サーバーが起動したらブラウザ(Chomeとか)で以下URLにアクセス。

Hello World!!!が表示されていたら成功です。
次回以降は少しコードを追加してControllerと画面とで値を送信してみます。
お疲れ様でした。
補足:サーバーを停止させるには
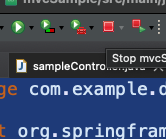
サーバーを停止させたい場合はエクリプス上部のorコンソール上部のメニューの赤い四角アイコンクリックすれば停止します。
画像の右から2番目です。
作業を終了する際はサーバーを停止してください。



コメント